Thanh điều khiển cuộn trang cho blog
 Trong quá trình duyệt web hẳn mọi người thường dùng chuột giữa để cuộn trang, hoặc có ai như mình cài Synaptics Touchpad để cuộn trang theo kiểu xoắn ốc rất tiện dụng? Tuy nhiên 4 phím chức năng:
Trong quá trình duyệt web hẳn mọi người thường dùng chuột giữa để cuộn trang, hoặc có ai như mình cài Synaptics Touchpad để cuộn trang theo kiểu xoắn ốc rất tiện dụng? Tuy nhiên 4 phím chức năng: Home, Page Up, Page Down và End sẽ giúp ngón tay bớt thao tác hơn, nhất là khi đọc những đoạn văn dài. Mình sẽ hướng dẫn các bạn mang 4 chức năng này vào blog và được điều khiển bằng bấm chuột, ngoài ra còn có thêm chức năng cuộn trang tự động rất tiện dụng cho khách đọc ở blog chuyên về truyện.
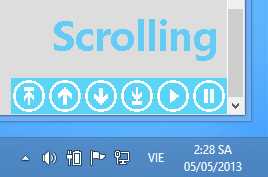
Demo ở góc dưới bên phải và chỉ ở bài viết này.
Thêm đoạn mã dưới đây vào trước thẻ
</body> trong template của bạn.<style>
#dp-scroll{position:fixed;z-index:9999;bottom:0;right:0}
#dp-scroll a{display:block;float:left;background-color:#5cd4f5;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXloSjcpI5KQHwTrX21ylweeRMrCC3u6eKaAbTNvSzCa3uqc2Gl8iQm7AegWYzNacJdY37KyPYwKXHV7Y9_zpmn-7SMHjtApMn_Q5v0rwmxb6FqSpyekOcmherl7DnQ44Ze-QIzZvOZ3U/s216/scroll.png);width:36px;height:36px;text-indent:-999em}
#dp-scroll a.dp-up{background-position:0 -36px}
#dp-scroll a.dp-down{background-position:0 -72px}
#dp-scroll a.dp-bottom{background-position:0 -108px}
#dp-scroll a.dp-scroll{background-position:0 -144px}
#dp-scroll a.dp-stop{background-position:0 -180px}
#dp-scroll a:hover{background-color:#5cbbf5}
</style>
<script>
function autoScroll(){window.scrollBy(0,1);scrolldelay=setTimeout('autoScroll()',50)}
function stopScroll(){clearTimeout(scrolldelay)}
</script>
<div id='dp-scroll'>
<a class='dp-top' href='javascript:window.scrollTo(0,0);' rel='nofollow' title='To Top'>To Top</a>
<a class='dp-up' href='javascript:window.scrollBy(0,-window.innerHeight);' rel='nofollow' title='Page Up'>Page Up</a>
<a class='dp-down' href='javascript:window.scrollBy(0,window.innerHeight);' rel='nofollow' title='Page Down'>Page Down</a>
<a class='dp-bottom' href='javascript:window.scrollTo(0,999999);' rel='nofollow' title='To Bottom'>To Bottom</a>
<a class='dp-scroll' href='javascript:autoScroll();' rel='nofollow' title='Auto Scroll'>Auto Scroll</a>
<a class='dp-stop' href='javascript:stopScroll();' rel='nofollow' title='Stop Scroll'>Stop Scroll</a>
</div>
Tăng hoặc giảm giá trị 50 để giảm hoặc tăng tốc độ tự động cuộn trang.

Hướng dẫn thủ thuật Blogger, Blogspot














64
Nhận xét