Author box cho Blogger tự động cập nhật thông tin
<data:post.authorPhoto.url/> và <data:post.authorAboutMe/>. Đây chính là url ảnh đại diện và thông tin giới thiệu về người viết bài được lấy từ Blogger profile hoặc Google profile. Từ giờ những thay đổi profile như sửa ảnh đại diện, thêm bớt thông tin hoặc blog có thêm nhiều cộng tác viên thì Author box sẽ tự động cập nhật theo, bạn không còn phải vào chỉnh sửa thủ công trong template nữa. Ngoài ra Author box này còn phân biệt được người viết bài đang dùng Blogger profile hay đã nâng cấp lên Google profile để hiển thị icon tương ứng bên cạnh tên.
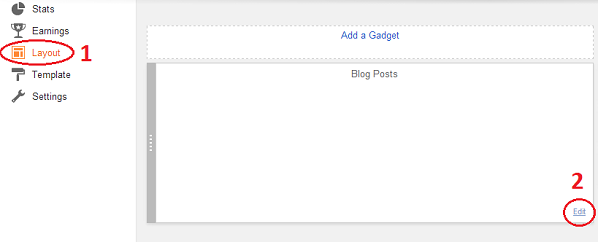
Bước 1: Bật chức năng xem thông tin người viết bài: Chọn chỉnh sửa widget
Blog Posts và tích chọn vào Show Author Profile Below Post.


Bước 2: Thêm đoạn mã dưới đây vào trước thẻ
<div class='post-footer'> thứ 2 trong template của bạn.
<b:if cond='data:blog.pageType == "item"'>
<style>
.author-box{margin:10px 0;background:#357ae8}
.author-avatar{float:left;width:20%;height:auto}
.author-info{float:left;padding-left:4%;width:75%}
.author-name{padding-left:25px;color:#eee!important}
.author-name h3{display:inline;margin:0;padding:0;font-size:20px}
.author-about{margin:0;padding:10px 0;color:#000!important}
</style>
<div class='author-box'>
<!----><img alt='<data:post.author/>' class='author-avatar' src='<b:if cond='data:post.authorPhoto.url'><data:post.authorPhoto.url/><b:else/>https://lh3.googleusercontent.com/uFp_tsTJboUY7kue5XAsGA=s96</b:if>' title='<data:post.author/>'/><!---->
<div class='author-info'>
<!----><a class='author-name' style='background:left no-repeat url(<b:if cond='data:post.authorProfileUrl'>http://www.google.com/images/icons/ui/gprofile_button-16.png)' href='<data:post.authorProfileUrl/><b:else/>http://www.blogger.com/img/logo-16.png)' href='<data:post.authorUrl/></b:if>' rel='author' target='_blank' title='<data:top.authorLabel/>&nbsp;<data:post.author/>'><!----><h3><data:post.author/></h3><!----></a><!---->
<b:if cond='data:post.authorAboutMe'>
<p class='author-about'><data:post.authorAboutMe/></p>
</b:if>
</div>
<div style='clear:both'/>
</div>
</b:if>
Nhờ thay<thành<và>thành>mà thẻ<b:if>đặt được vào trong thẻ<img>, nhờ đó đoạn mã trở nên ngắn gọn hơn. Đây là một kỹ thuật rút gọn đoạn mã mà giờ mới có dịp giới thiệu, hi vọng có ích cho các bạn.

Hướng dẫn thủ thuật Blogger, Blogspot



















52
Nhận xét