Tạo thông báo chỉ xuất hiện 1 lần
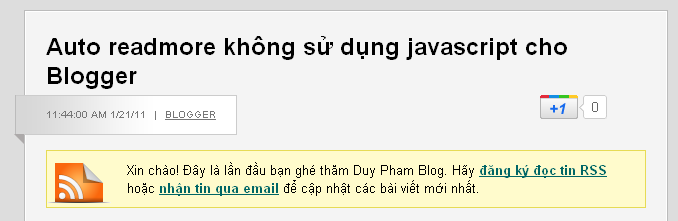
 Thủ thuật này hướng dẫn bạn tạo thông báo đăng ký đọc tin RSS và nó chỉ xuất hiện với người truy cập lần đầu tiên tới blog bạn. Dựa vào cookie được trình duyệt lưu lại, thông báo sẽ không xuất hiện cho những lần truy cập tiếp theo. Thông báo này được hiển thị ở bên trên nội dung bài viết của bạn.
Thủ thuật này hướng dẫn bạn tạo thông báo đăng ký đọc tin RSS và nó chỉ xuất hiện với người truy cập lần đầu tiên tới blog bạn. Dựa vào cookie được trình duyệt lưu lại, thông báo sẽ không xuất hiện cho những lần truy cập tiếp theo. Thông báo này được hiển thị ở bên trên nội dung bài viết của bạn.
Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn..feed-box{float:left;border:1px solid #E6DB55;margin:15px 0;background:#FFFBCC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9X74dwevn9xZKPYG4fPYgxe1b9FQV5xXCGdJyYKpO0vN3qUoK6iY2gmqIriWUqkLkHnfHtOo18FoQ8UZLcZI_VJI5Jt2jZ5b6VnNG94T368tGY2JVD5-mB-sWvbYekjpOUl0nugBgsxM/) top left no-repeat;padding:10px 10px 10px 80px}
Bưới 2: Tìm thẻ
<data:post.body/> và thêm đoạn mã dưới đây vào trước nó.<b:if cond='data:blog.pageType == "item"'>
<div id='feed-box'>
<script type='text/javascript'>
//<![CDATA[
var contentfeedbox='Xin chào! Đây là lần đầu bạn ghé thăm Duy Pham Blog. Hãy <a href="/feeds/posts/default" rel="nofollow"><b>đăng ký đọc tin RSS</b></a> hoặc <a href="http://feedburner.google.com/fb/a/mailverify?uri=duy-pham" rel="nofollow"><b>nhận tin qua email</b></a> để cập nhật các bài viết mới nhất.';
if(document.cookie.indexOf("dp=cookie-feed-box")==-1){var dw='';dw+='<div class="feed-box">'+contentfeedbox+'<div style="clear:bodth"></div></div>';document.getElementById('feed-box').innerHTML=dw;document.cookie="dp=cookie-feed-box"};
//]]>
</script>
</div>
</b:if>
Hãy thay nội dung thông báo được đánh dấu bằng chữ màu tím cho phù hợp với blog của bạn.

Hướng dẫn thủ thuật Blogger, Blogspot


















122
Nhận xét