Recent Google Plus và Recent Twitter cho Blogger
 Google Plus và Twitter là những mạng xã hội phổ biến nhất hiện nay, đây là mảnh đất tốt cho nhiều người quảng bá Website/Blog, vì vậy có nhiều thủ thuật liên quan tới những mạng xã hội này. Trong bài viết này mình hướng dẫn các bạn tạo widget hiển thị nội dung những bài viết mới nhất trên Google Plus và Twitter để đưa vào blog.
Google Plus và Twitter là những mạng xã hội phổ biến nhất hiện nay, đây là mảnh đất tốt cho nhiều người quảng bá Website/Blog, vì vậy có nhiều thủ thuật liên quan tới những mạng xã hội này. Trong bài viết này mình hướng dẫn các bạn tạo widget hiển thị nội dung những bài viết mới nhất trên Google Plus và Twitter để đưa vào blog.1. Recent Google Plus:
Bước 1: Xác định ID tài khoản Google Plus của bạn. Ví dụ:
115601584709388240037Bước 2: Từ ID Google Plus ta có link:
http://plusfeed2.appspot.com/115601584709388240037Bước 3:
- Thêm 1 widget Nguồn cấp tại nơi muốn hiển thị Recent Google Plus. Dán link ở bước 2 vào URL nguồn cấp và nhấn TIẾP TỤC.
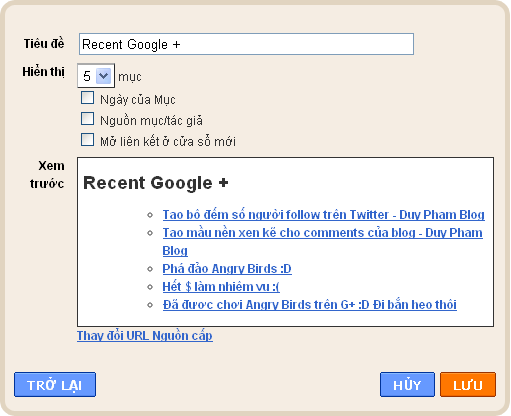
- Ở cửa sổ tiếp theo hiệu chỉnh Tiêu đề và Hiển thị theo ý bạn rồi chọn LƯU.
2. Recent Twitter:
Thêm 1 widget HTML/Javascript tại nơi muốn hiển thị Recent Twitter. Hiệu chỉnh Tiêu đề và dán đoạn mã dưới đây vào phần Nội dung rồi chọn LƯU.
<script style='text/javascript'>
function rtw(tw){var statusHTML=[];twstr=70;document.write('<ul>');for(var i=0;i<tw.length;i++){var text=tw[i].text;if(text.length>twstr){var textstr=text.lastIndexOf(' ');text=text.substring(0,textstr)+'…'};document.write('<li><a href="http://twitter.com/'+tw[i].user.screen_name+'/statuses/'+tw[i].id_str+'" rel="nofollow" target="_blank">'+text+'</a></li>')};document.write('</ul>');};
</script>
<script src='http://twitter.com/statuses/user_timeline/duyvanpham.json?count=5&callback=rtw' type='text/javascript'/></script>Thay duyvanpham thành tên tài khoản Twitter của bạn.
Phần hiển thị là theo kiểu danh sách <li> và thường đã khai báo trong CSS, nếu muốn chi tiết hơn bạn tự thiết kế theo phong cách riêng của mỗi người.

Hướng dẫn thủ thuật Blogger, Blogspot
















44
Nhận xét