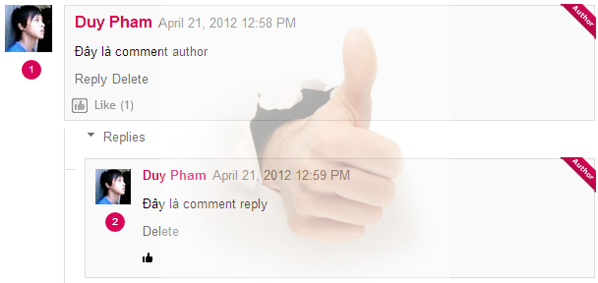
Thêm nút Like cho Thread Comment

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn..like-cm{margin-top:15px;width:10px;height:10px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCF-_RlwBfR9gpWJvdRF_oTMHIUoOCfgoYqdMoXiM_MyZp83AYh0kpXg2qjhqz0-GDi1zGx8bCHFFi4Q7UXRz_j6QNJgTYGKTYRYuRURoJj-PKtRfdiUEedKrnIfaHh2fJXYObEqk8G8o/s10/like.png) no-repeat}
Bước 2: Thay thế đoạn mã
(function() { trong template của bạn bằng đoạn mã dưới đây:
var items_copy=[];
(function() {
Bước 3: Thay thế đoạn mã
var items = <data:post.commentJso/>; trong template của bạn bằng đoạn mã dưới đây:
var items = <data:post.commentJso/>; items_copy=items;
Bước 4: Thêm đoạn mã dưới đây vào sau thẻ
<data:post.commentHtml/> trong template của bạn.
<script type='text/javascript'>
var likeurl='<data:blog.url/>';
//<![CDATA[
for(i=0;i<items_copy.length;i++){a=document.getElementById('c'+items_copy[i].id);gl="'"+items_copy[i].id+"'";b=a.innerHTML+'<div class="like-cm" onmousemove="likecom('+gl+')"><div id="like-cm'+items_copy[i].id+'"></div></div>';a.innerHTML=b}function likecom(i){var a=document.getElementById('like-cm'+i);if(a){a.innerHTML='<iframe style="margin:-6px 0 0 -13px" frameborder="0" allowtransparency="true" scrolling="no" height="20" src="http://www.blogger.com/blog-post-reactions.g?options=[Like]&textColor=%23666666#'+likeurl+i+'" width="100"><\/iframe>'}}
//]]>
</script>
Mang về blog và hãy bấm Like cho nhận xét mà bạn thích nhé!

Hướng dẫn thủ thuật Blogger, Blogspot















52
Nhận xét