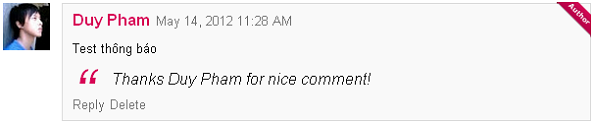
Lời cảm ơn tới người vừa nhận xét

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn..comments .thanks-comment{position:relative;margin:10px 0;padding-left:40px;font-style:italic;font-size:16px;quotes:"\201C""\201D""\2018""\2019"}
.comments .thanks-comment:before{content:open-quote;position:absolute;top:0;left:0;margin-top:15px;font-size:4em;color:#d80556}Bước 2: Thay thế đoạn mã
(function() { trong template của bạn bằng đoạn mã dưới đây:var items_copy=[];
(function() {Bước 3: Thay thế đoạn mã
var items = <data:post.commentJso/>; trong template của bạn bằng đoạn mã dưới đây:var items = <data:post.commentJso/>; items_copy=items;
Bước 4: Thêm đoạn mã dưới đây vào sau thẻ
<data:post.commentHtml/> trong template của bạn.<script type='text/javascript'>
//<![CDATA[
for(i=0;i<items_copy.length;i++){if(i==items_copy.length-1){d=document.getElementById('c'+items_copy[i].id).getElementsByTagName('p').item(0);e=d.innerHTML+'<div class="thanks-comment '+items_copy[i].deleteclass.replace(/ blog-admin/,'')+'">Thanks '+items_copy[i].author.name+' for nice comment!</div>';d.innerHTML=e}}
//]]>
</script>Nếu bạn đã áp dụng thủ thuật Đánh số thứ tự cho nhận xét thì chỉ cần thêm đoạn mã;if(i==items_copy.length-1){d=document.getElementById('c'+items_copy[i].id).getElementsByTagName('p').item(0);e=d.innerHTML+'<div class="thanks-comment '+items_copy[i].deleteclass.replace(/ blog-admin/,'')+'">Thanks '+items_copy[i].author.name+' for nice comment!</div>';d.innerHTML=e}vào saua.innerHTML=bvà bỏ qua bước 2, bước 3 và bước 4.
Và hiện nay mình đang thử nghiệm Thread Comment được sắp xếp hoàn toàn bằng câu lệnh XML của Blogger, bài viết này sẽ là nơi thử nghiệm tìm kiếm lỗi nên đây sẽ là bài viết mà mọi người có thểtự do spam.

Hướng dẫn thủ thuật Blogger, Blogspot


























190
Nhận xét